项目中安装webpack
npm i webpack webpack-cli -D项目中使用webpack
npx webpacknpx 运行原理
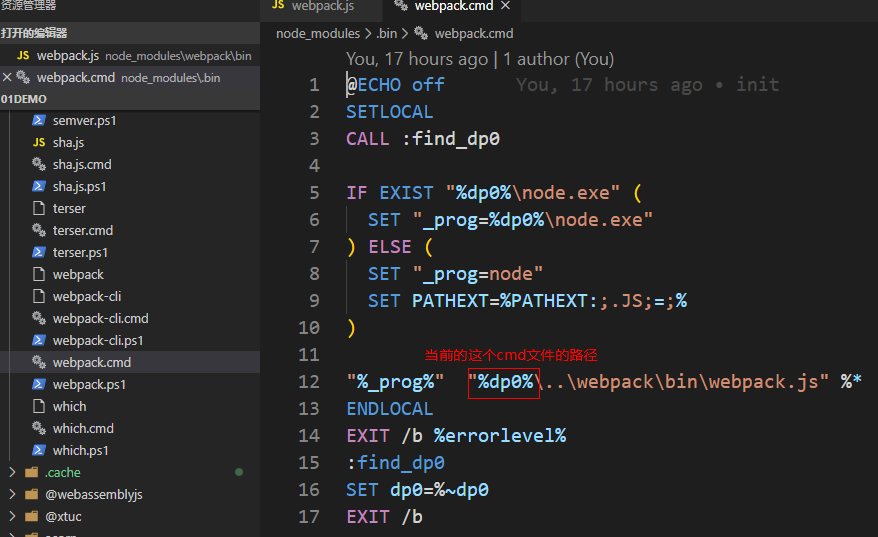
在项目的依赖包node_modules中的bin目录下执行webpack.cmd,然后判断如果不是全局安装的webpack在执行依赖包下的webpack的bin的webpack.js


零配置打包
使用默认配置打包,必须遵循指定文件路径,文件名
默认打包项目中
src目录下的index.js,输出dist目录,dist中有main.js
配置
webpack.config.js
或者叫 webpackfile.js
在node_modules下的webpack-cli下的bin,config的config-yargs.js中的.options``config中的defaultDescription定义的名字
入口(entry)
输出(output)
loader
插件(plugins) // 配置中带 s 的,都是数组
const path = require("path");
const htmlPlugin = requiire("html-webpack-plugin");
module.exports = {
// mode: 1.development 开发模式 代码不压缩, 2.production(默认) 生产模式(上线) 代码压缩 3.none 去除默认,空
mode: "production",
entry: "./src/index.js",
output: {
// path.resolve() 解析当前相对路径为绝对路径
// path: path.resolve(__dirname, 'public'),
// path.join() 拼接路径
path: path.join(__dirname, "dist"), // 必须是绝对路径
filename: "main.js", // 输出文件名字
},
// watch: true // 开启监测模式 相当于--watch
devServer: {
// webpack-dev-server配置
open: true,
port: 5000,
compress: true, // 压缩
// contentBase: './src',
hot: true,
},
plugins: [
new htmlPlugin({
filename: "index.html", // 定义生成文件
template: "./src/index.html", // 模板文件
}),
],
};平时开发中,有可能有多个配置文件(开发,上线),可以通过--config + 文件名调用不同的文件,建议写在package.json中。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack", // 这里不用加npx npm本身就会去执行node_modules下的文件
"d-build": "webpack --config webpack.development.js"
},对应的执行不同的命令
npm run build
npm run d-build自动编译
- webpack's Watch Mode
- webpack-dev-server
- webpack-dev-middleware
watch
自动检测文件,打包,网页中需要手动刷新
以cli的方式设置watch参数
"watch": "webpack --watch"在webpack.config.js中设置watch属性为true也是同样的效果
watch: true;webpack-dev-server
需要安装
开启一个本地
express服务器,托管在项目的根目录,自动打包,刷新网页
npm i webpack-dev-server -D运行,同样设置在package.json 文件中,--port 设置端口 --hot热更替,更新修改部分
"dev": "webpack-dev-server --hot --open --port 1234"注意:webpack-dev-server 执行后,文件生成在内存中,需要引用服务器的文件地址,所以需要更改index.html中引用 js 的路径。如:/main.js,注意是根目录.
<script src="/main.js"></script>指定访问目录,有时候,我们的 index.html 不在根目录下
"dev": "webpack-dev-server --open --contentBase ./src"html 插件
npm i html-webpack-plugin -D
- devServer 时根据模板在 express 项目根目录下生成 html 文件(类似于 devServer 生成内存中的 main.js)
- devServer 时自动引入 main.js
- 打包时会自动生成 index.html
loader
css
在输入文件main.js中import引入css文件,报错提示需要loader
下载 loader,-D 开发的时候用
npm i css-loader style-loader -D在配置文件webpack.config.js中加入配置代码
module: {
rules: [
{
// 处理css文件
test: /\.css$/,
// webpack 读取loader的时候,从右到左
// loader执行顺序是从右到左管道方式链式调用
// css-loader:解析css文件
// style-loader:将解析的结果写入html中,使其生效
use: ["style-loader", "css-loader"],
},
];
}less
下载处理less对应的loader
npm i less less-loader -D配置文件,在rules中添加
{
test: /\.less$/,
// 依赖'style-loader','css-loader'这两个loader
use: ['style-loader','css-loader','less-loader']
}sass
下载处理sass对应的loader
npm i node-sass sass-loader -D配置文件,在rules中添加
{
test: /\.s(a|c)ss$/,
// 依赖'style-loader','css-loader'这两个loader
use: ['style-loader','css-loader','sass-loader']
},图片
下载对应的loader
npm i file-loader -D配置文件,在rules中添加
{
// 图片
test: /\.(jpg|png|gif|jpeg|bmp)$/,
use: 'file-loader'
},字体图标
在main.js引入 css
// 引入bootstrap
import "bootstrap/dist/css/bootstrap.css";配置文件,在rules中添加
{
// 字体图标
test: /\.(ttf|woff2|woff|eot|svg)$/,
use: 'file-loader'
},html
<div>
<span class="glyphicon glyphicon-heart"></span>
</div>url-loader
更高级的 loader,封装了
file-loader所以需要下载file-loader一起使用
npm i url-loader -D可以设置,图片小于多少的时候转换为 base64
limit 一般会控制在 5kb,因为图片越大,base64 占用越大,超过 5kb,使用 web 链接加载
{
// 图片
test: /\.(jpg|png|gif|jpeg|bmp)$/,
use: {
loader:'url-loader',
options:{
limit: 22 * 1024 // 表示小于22k的图片,转换为base64地址
}
}
},还也可以指定图片存放的目录, 名字
{
// 图片
test: /\.(jpg|png|gif|jpeg|bmp)$/,
use: {
loader:'url-loader',
options:{
limit: 22 * 1024, // 表示小于22k的图片,转换为base64地址
outputPath: 'images', // 指定输出文件夹
name: '[name]-[hash:4].[ext]', // 图片名字自定义格式: 保留源文件名字-哈希值的前4位.源文件后缀名
}
}
},babel
安装loader
@babel/core : 核心包
@babel/preset-env : 预设语法包,env:包含大部分 es6
npm i babel-loader @babel/core @babel/preset-env -D配置
{
// babel
test: /\.js$/,
use:{
loader: 'babel-loader',
options:{
presets:['@babel/env'],
plugins:['@babel/plugin-proposal-class-properties'] // 使用插件
}
},
// 排除打包文件
exclude:/node_moudles/
},当书写的代码是比较新的规范的时候,会处于编译不了的错误,一般会有提示,下哪个包,在 babel 官网插件中可以找到更多
如提示:Add @babel/plugin-proposal-class-properties (https://git.io/vb4SL) to the 'plugins' section of your Babel config to enable transformation.
npm i @babel/plugin-proposal-class-properties -D使用 Generator 函数的时候,babel 打包后,使用 regeneratorRuntime 来实现,但 babel 并没有内置这个,所以需要下载插件
npm install --save-dev @babel/plugin-transform-runtime这个插件同时依赖@babel/runtime,同时要下载
npm install --save @babel/runtime官网更推荐使用.babelrc配置文件,每个工具应该有他自己独立的配置文件,json格式
{
"presets": ["@babel/env"],
"plugins": [
"@babel/plugin-proposal-class-properties"
// "@babel/plugin-transform-runtime",
]
}在使用 es6,es7 提供的对象,数组,字符串新增的方法的时候,因为 js 是动态语言,在代码中可以随时为对象添加方法。因此 babel 默认不会转换,需要下载@babel/polyfill
npm i @babel/polyfill -S哪个文件需要,就在哪里引入
import @babel/polyfillsouce-map
通过 webpack 的 devtool 选项,配置哪一种。
定义 souce-map,开发调试更方便,展示源代码,如:打印位置能准确定位
devtool: "cheap-module-eval-source-map";